02.5 Core Web Vitals
Las Core Web Vitals: métricas esenciales que van a marcar el SEO de los sitios web.
Ya hemos hablado de la importancia de optimizar la calidad de la experiencia del usuario para el éxito a largo plazo de cualquier sitio web. Las Core Web Vitals nos van a ayudar a cuantificar cómo es la experiencia de nuestro sitio web y poder identificar las oportunidades de mejora que tenemos a nuestro alcance para mejorarlo.
Core Web Vitals ¿Qué es?
Las Core Web Vitals es una iniciativa de Google que persigue establecer una guía de buenas prácticas en cuanto a señales de calidad de un sitio web que son esenciales para ofrecer una buena experiencia del usuario. Como habrás podido comprobar, en los últimos años Google ha proporcionado un amplio número de herramientas orientadas a a informarnos sobre el rendimiento de nuestro sitio web; ya sea a través de su velocidad de carga y compresión ( a través de page speed), o su capacidad de adaptabilidad móvil.
En este sentido, Web Vitals tiene como objetivo simplificar el panorama de optimización web para que los webmasters o SEO manager puedan poner el foco en las métricas que más importan. Es decir, las Core Web Vitals.
¿Cuáles son las métricas esenciales de una web según Google?
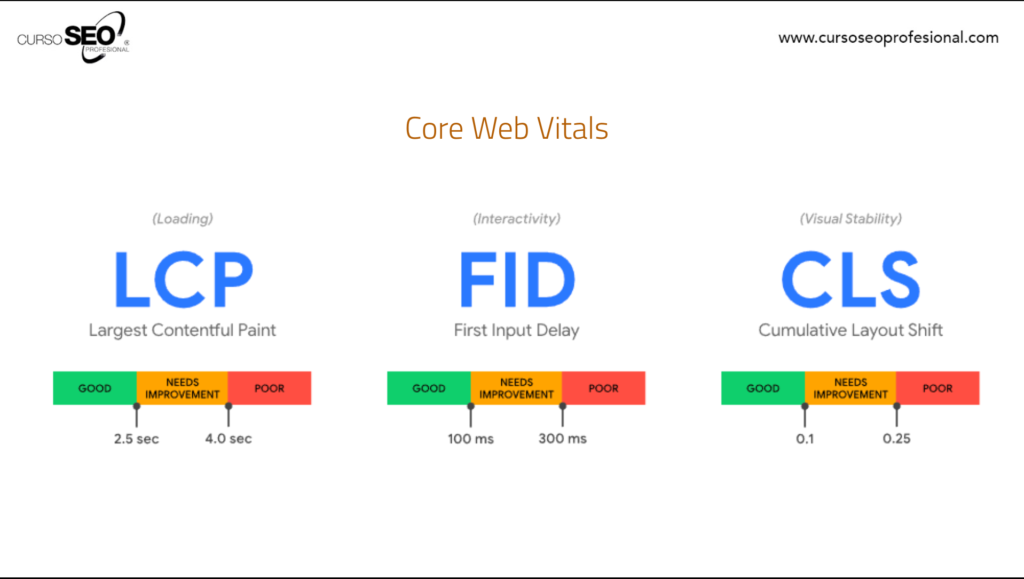
Hablamos de un subconjunto que son aplicables a todas las páginas del sitio. Como profesionales del SEO debemos medirlo y debe formar parte de nuestros proyectos de auditoría SEO. Seguramente las Core Web Vitals irán evolucionando con el tiempo, pero actualmente se centra en tres aspectos esenciales:
- LCP (Largest Contentful Paint). Relacionado con la velocidad de carga para proporcionar una buena experiencia al usuario. Se entiende que el LCP de tu sitio web debe producirse dentro de los 2.5 segundos desde que la página empieza a cargarse.
- FID (First Imput Delay). Mide a la interactividad de la página. Para ofrecer un tiempo de interacción al usuario, tu página debe ser interactiva en menos de 100 milisegundos.
- CLS ( Cumulative Layout Shift). Mide la estabilidad visual de la página. Esta métrica debe situarse en menos de 0,1.

Seguramente estas métricas te puedan resultar complejas o confusas. Si no tienes un perfil técnico es posible que te cueste asimilarlas. A modo orientativo podríamos decir que para cubrir los requerimientos que las Core Web Vitals establecen de un sitio web «saludable» para el usuario, tu página debe superar el 75% de media en cada una de ellas en su versión móvil y de escritorio.
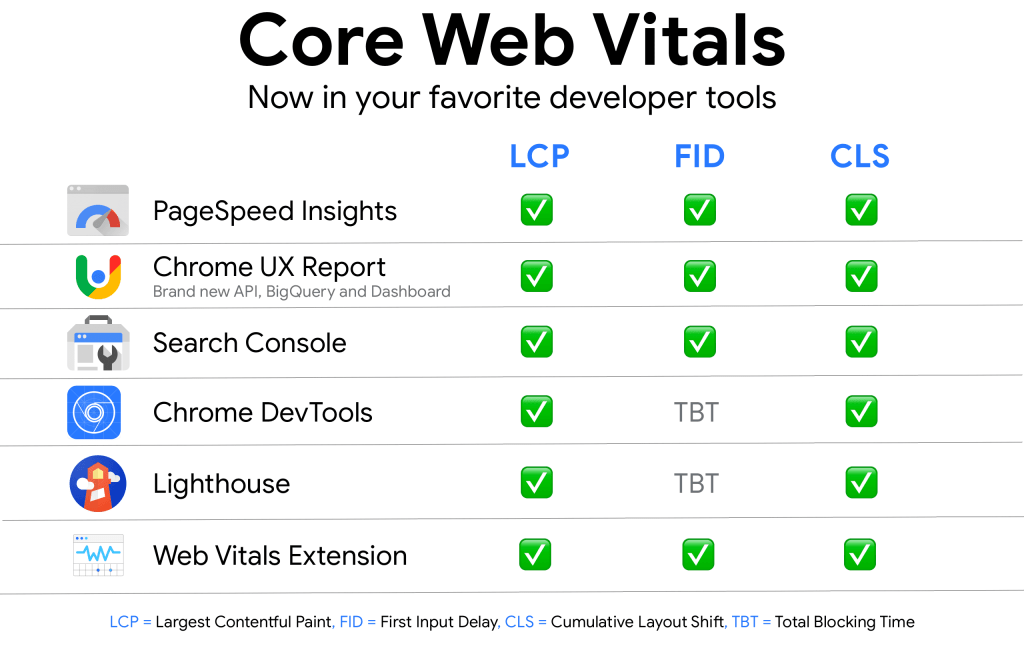
Herramientas para medir las Core Web Vitals
Para Google, las Core Web Vitals son fundamentales, pues no debemos obviar que su objetivo es siempre ofrecer al usuario la mejor experiencia en sus resultados. Esto es algo que está directamente relacionado con la experiencia del usuario de un sitio web y por lo tanto, debe ser uno de los principales objetivos que te debas marcar. Si no lo haces, es muy probable que tu página esté condenada a bajar su visibilidad en el futuro. Estas son las herramientas que te pueden ayudar a mejorar estas métricas:

Lighthouse (extensión)
Web Vitals (extensión)
Consejos para optimizar tu web para Core Web Vitals
Una vez que has obtenido los resultados del Test realizado con la herramienta que hayas elegido, toca mejorar sus resultados. A continuación te dejamos guías con recomendaciones específicas sobre cómo puedes optimizar tus páginas para cada uno de los Core Web Vitals.
- Consejos para optimizar el LCP (en inglés)
- Consejos para optimizar el FID (en inglés)
- Consejos para optimizar el CLS (en inglés)
Otros elementos vitales web
Aunque los Core Web Vitals son las métricas esenciales que nos permiten medir la excelente experiencia de usuario que ofrecemos en nuestro sitio web, también existen otras métricas que no deberíamos dejar de lado a la hora de optimizar nuestro sitio web como pueden ser TTFB (Time to First Byte) o TBT (Total Blocking Time). Ambas no consideradas «vitales» al no estar centradas en el usuario.