01.2 Los buscadores
Los buscadores de Internet
Los buscadores se han convertido en el principal asistente personal de los usuarios de Internet. En este capítulo, vamos a hablar de ellos: Los buscadores de Internet.
¿Qué es un buscador?
La respuesta básica sería definirlo como un sistema informático que busca archivos en servidores web relacionados con una consulta. Podríamos decirlo de otra manera:
“Un buscador es un sistema que ofrece respuestas a una pregunta”.
La pregunta la escribimos en la casilla del buscador y este se encarga de ofrecernos la mejor respuesta.
Los buscadores son catalogados en cuatro clases según su funcionalidad:
- Buscadores Jerárquicos.
- Directorios.
- Metabuscadores.
- Buscadores Verticales.
Conozcamos cada uno de ellos:
Buscadores Jerárquicos: son los más conocidos y usados a día de hoy. Hablamos de Google, Bing, etc. Son los buscadores que indexan contenido de una web y los muestran en sus páginas de resultados a través de una clasificación jerárquica establecida por sus algoritmos.

Directorios: Fueron los primeros buscadores de Internet que se caracterizan por organizar la información en base a categorías, temáticas, localización, etc. A día de hoy forman parte activa e influyente a nivel SEO como ya veremos más adelante. Yahoo, Terra, Dmoz… ¿te suenan?

MetaBuscadores: Un meta-buscador es un buscador compuesto por resultados de varios buscadores Jerárquicos. Meta-crawler es uno de los más conocidos.
Buscadores Verticales: Son los buscadores que se centran en un sector concreto. Esto les permite analizar la información con mayor profundidad y ofrecer al usuario herramientas de búsqueda avanzadas. Por ejemplo, el buscador “Nestoria” especializado en el sector inmobiliario.
Una vez que nos centramos en el tipo de buscador jerárquico que en el que vamos a ejecutar nuestras estrategias SEO, es importante que conozcamos su funcionamiento para comprender algunos factores muy importantes en el posicionamiento SEO.
¿Cómo funciona un buscador jerárquico?
Los buscadores funcionan básicamente en dos pantallas: Una es la pantalla que nos encontramos al acceder a él, donde encontraremos la casilla o cuadro de búsqueda. La otra es la página de resultados, la que denominaremos más adelante como SERP, siglas en inglés que significan: Página de Resultados de una Búsqueda (Search Engine Result Pages).


Los buscadores, para mostrarnos sus resultados necesitan almacenar un alto volumen de información de la web. Para ello usan unas aplicaciones llamadas “robots” o “arañas”. Estas aplicaciones leen el contenido de las miles de millones de páginas web que hay en Internet y lo almacenan en su base de datos para luego mostrarlos en sus resultados. El proceso de lectura y almacenamiento de esa información se llama “proceso de indexación”.

¿Cómo ve nuestra web un buscador?
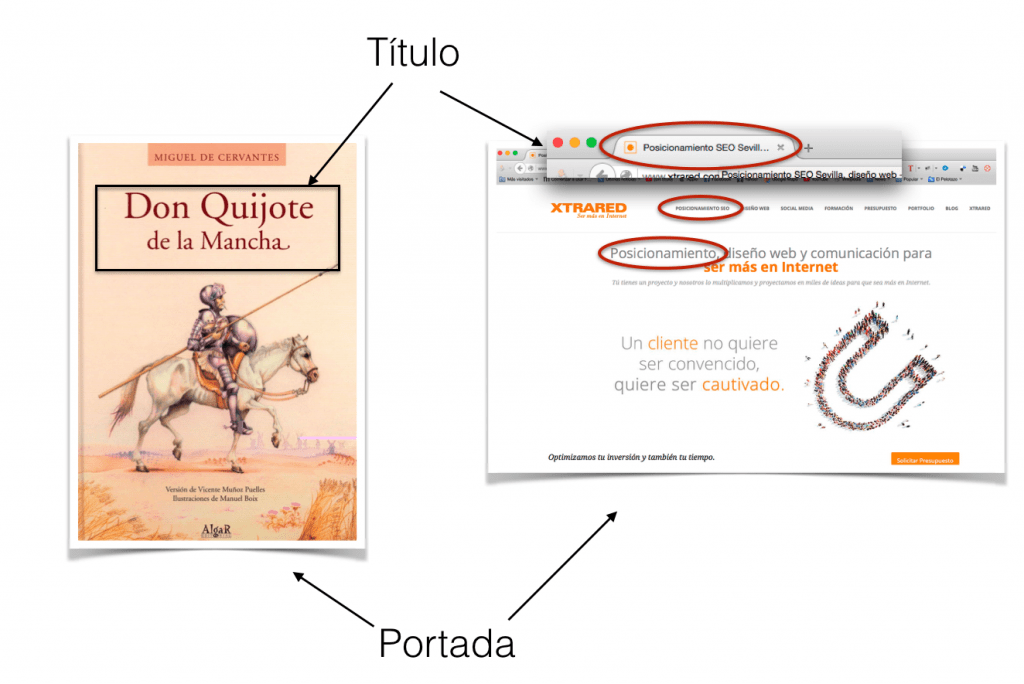
Las arañas o robots de los buscadores leen e interpretan nuestra web de la misma forma que nosotros encontramos y leemos un libro en una biblioteca:
- Lo primero en lo que nos fijamos es en la portada. Por eso, la portada de nuestra página web es fundamental a los ojos de los buscadores. Dentro de la portada, lo más relevante es el título. Como se puede ver, las páginas web también muestran un título en su portada. Las imágenes y el contenido de nuestra página definen a ojos del buscador la relevancia de nuestro contenido en base a las cadenas claves por las que nos queremos posicionar.

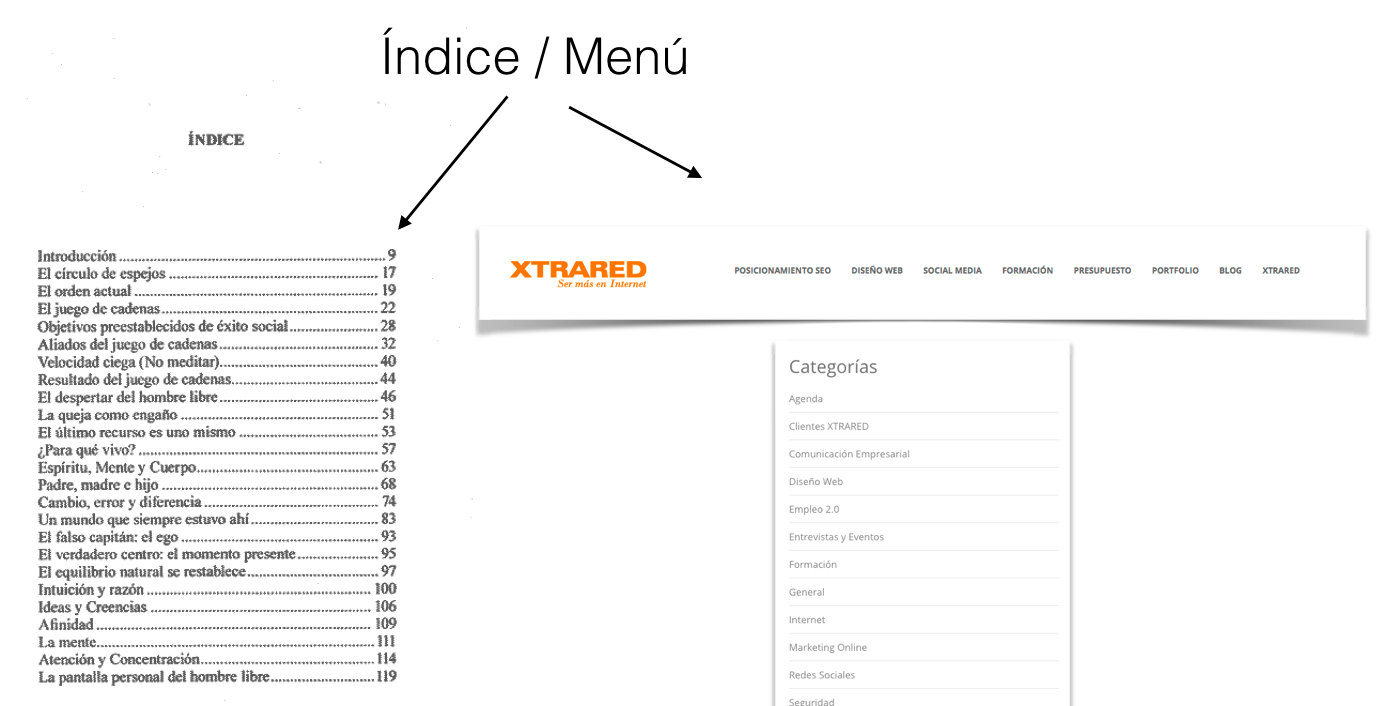
- Una vez que abrimos el libro, nos encontramos con otro factor determinante: su índice, que llevado a nuestra web, sería interpretado como nuestro menú principal. Debes tener presente que el orden de nuestro menú principal determinará la relevancia del contenido. Es por ello que los elementos colocados más a la izquierda tienen mayor relevancia para el buscador. Por eso, en la web que te muestro, hemos ubicado el término “posicionamiento SEO” en la primera posición del menú.

- Seguimos leyendo nuestro libro y nos encontramos con textos de encabezado de párrafos, textos en negrita, en cursiva… en definitiva los libros nos muestran guías visuales para poder marcar el contenido destacado y relevante. Lo mismo podemos hacer en nuestra web aplicando código html y hojas de estilo para marcar contenido. Pero ¡ojo! hay que conocer los límites para evitar penalizaciones y, en este curso, los vas a descubrir.

La lectura realizada por los robots de los buscadores en un sitio web dependerá de la experiencia de usuario del sitio en cuestión.
¿Qué es la experiencia de usuario (UX)?
La experiencia de usuario es la percepción que tiene el usuario realiza una tarea sobre una interfaz en pantalla, en este caso un sitio web. La experiencia de usuario hace referencia a aquello que siente el usuario al entrar en nuestra web y engloba el diseño del sitio, la impresión que se lleva el usuario de la marca, la confianza que le genera incluso hasta los sentimientos que este tiene.

UX y SEO ¿Cómo afecta la experiencia de usuario al SEO?
Actualmente el SEO y la experiencia de usuario están estrechamente conectados. Esto es debido a que el principal objetivo de los buscadores es que el usuario encuentre respuesta a lo que está buscando.
Si la experiencia de usuario de tu sitio web es la adecuada, encontrará la información navegará por los diferentes apartados y con ello, estará enviando un claro mensaje al buscador: «esta web tiene contenido de calidad relacionado con la búsqueda que he realizado.» Esto tiene infinidad de ventajas para tu sitio web, que vamos a comentar más adelante.
En cambio una mala experiencia de usuario puede provocar la pérdida de conversiones en el sitio web y de visibilidad en las SERP, entre otras consecuencias.
¿Cómo mejorar la experiencia de usuario?
La mejora de experiencia de usuario en nuestro sitio web la podemos aumentar potenciando diferentes factores de nuestra página como:
Aumento de la velocidad de carga
Principal valor cualitativo para Google desde abril de 2018. Sabemos que actualmente un usuario no dispone de mucho tiempo, por lo que sí tiene que perderlo accediendo a un sitio web, optará por irse a otro resultado que le ofrezca mejor experiencia.
Ofreciéndole al usuario una velocidad de carga rápida tendremos más posibilidades de que el usuario decida quedarse en nuestro sitio web. Pero ojo, porque no solo de la velocidad de carga depende la mejora en la experiencia de usuario. (Más adelante veremos en más profundidad la velocidad de carga y cómo influye en el SEO).

Contenido de calidad = mejor SEO
Cuando el usuario hace una consulta en un motor de búsqueda como Google, espera que cuando acceda a un resultado encuentre la respuesta efectiva y completa a lo que estaba buscando.
Si nuestro contenido no tiene relación con sus búsquedas, es decir, no hemos elegido bien las palabras clave o no hemos acertado a la hora de desarrollar el contenido, el usuario volverá a la SERP con todas las consecuencias que tiene eso: Descenso del CTR, aumento del porcentaje de rebote, menores conversiones, más usuarios que acuden a nuestra competencia y todo esto tiene un impacto negativo en nuestra visibilidad y posicionamiento SEO.

Diseño responsive: Adaptación móvil
Hoy en día el porcentaje de usuarios que acceden a internet desde un Smartphone ha superado con creces a los usuarios que acceden desde escritorio, por lo que ofrecer una experiencia de usuario buena para estos dispositivos es de vital importancia si quieres mantener el flujo de visitas de tu web. Un sitio web que no se adapte a la pantalla de un móvil, es decir, que no presente un diseño responsive, tendrá un peor posicionamiento SEO que otra que sí sea adaptable.
Además hay que tener en cuenta la reciente actualización de los algoritmos de Google: Mobile First.
Diseño limpio y claro
El buen diseño de un sitio está en el equilibrio entre la claridad y la elegancia. Cuando el diseño impide que el sitio sea poco usable, poco intuitivo y nada claro el usuario terminará confundido y rindiéndose en la batalla de encontrar en el sitio lo que estaba buscando, como consecuencia obtendremos justo lo que no queremos, regalarle ese usuario a otro resultado de la SERP, a nuestra competencia.
Ventajas de tener una buena experiencia de usuario
Hay múltiples ventajas y razones por las que deberíamos optar, si no lo tenemos ya, de una buena experiencia de usuario en nuestro sitio web.
Mejora del CTR ¿Qué es el CTR?
El CTR (Click Through Rate) es el porcentaje de clics que recibe un resultado de búsqueda respecto a las veces que se ha mostrado en la página de resultados.
Entre otras cosas con una experiencia de usuario satisfactoria estamos consiguiendo mejorar nuestro CTR, ya que el usuario hace una búsqueda en Google que cierra en nuestra página.
Disminución del porcentaje de rebote
La consecuencia directa de un aumento del CTR es que disminuye el porcentaje de rebote con ese cierre de búsqueda en nuestra web.
Aumento de conversiones
CTR elevado + una baja tasa de rebote tiene una consecuencia muy positiva: más conversiones. Esto es debido a que el usuario obtuvo una respuesta clara y rápida exactamente de lo que estaba buscando. Facilitando al usuario dicha solución o resultado, estamos evitando la posibilidad de que el usuario se vaya sin hacer una conversión, ya sea enviar un formulario, realizar una compra, visitar una página, etc.
Mejora del posicionamiento
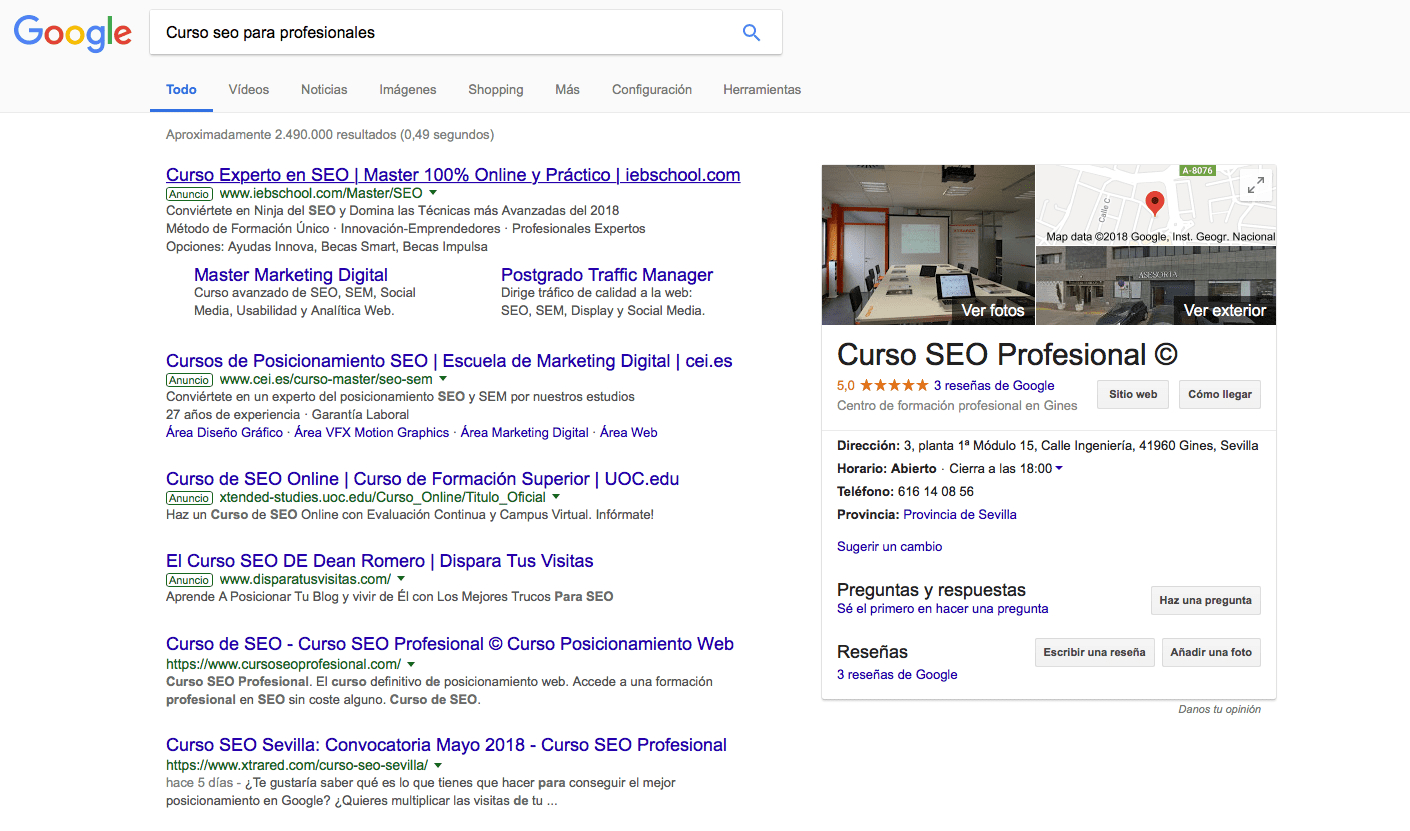
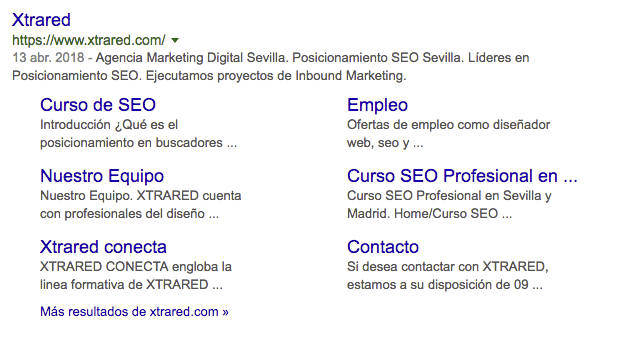
Una buena estructura del sitio puede conseguir que Google muestre en las SERP tu resultado de búsqueda con más enlaces a tu sitio cómo podemos ver en la siguiente imagen.

Además todas las ventajas anteriores provocarán que el robot de Google considere tu sitio como una web relevante para el usuario mejorando las posiciones en la SERP.
Anteriormente hemos hablado de cómo ve una araña o robot nuestro sitio web. Pero ¿qué es exactamente una araña y cómo funciona?
¿Qué es una araña o robot de Google?
El robot de Google, que en un alarde de creatividad fue bautizado como «Googlebot» es el robot que se encarga de rastrear e indexar páginas nuevas o páginas actualizadas para incluirlas en el índice. Es considerada como la herramienta con mayor poder de rastreo e indexación jamás creada.
¿Cómo funciona Googlebot?
Googlebot comienza su tarea de rastreo accediendo a una lista de URL de páginas, generadas en tareas previas de rastreo. Esta lista se complementa con los sitemaps que facilitamos desde la consola de Google. El rastreo es algorítmico y le indica al robot qué páginas debe rastrear, a que nivel de profundidad y con qué frecuencia. Estos rastreos se realizan a gran velocidad.
El rastreo y la indexación de la página consigue que nuestra web aparezca en los resultados de búsquedas, si el robot encuentra en nuestro sitio contenido relevante que va a responder a las cuestiones del usuario. Con esto conseguiremos dotar a nuestro sitio web de visibilidad.
Para esto debemos facilitarle a la araña de Google su trabajo todo lo posible, indicándole a qué contenido debe acceder para que lo rastree y lo muestre en la SERP y por el contrario bloqueándole la entrada a contenido que no queremos que se graben en el índice. Puedes ver más sobre esto en el punto 4.4 «robots.txt»

Para que el robot incluya nuestras páginas en la SERP debemos ofrecerle contenido único y de calidad, que cumpla con las directrices de Google, ya que si no, la araña puede tomar la decisión de que no es contenido relevante para mostrar a los usuarios. Hablaremos más adelante detalladamente de cómo crear contenido de calidad y optimizarlo para Google.
Robots o arañas de Google
- APIs-Google
- AdSense: Este robot visita la página para conocer su contenido y poder proporcionar anuncios convenientes.
- AdsBot para Web móvil El robot AdsBot hace comprobaciones de calidad de los anuncios situados en las páginas web en versión móvil. Existe un robot para Android y otro para iPhone.
- AdsBot: Comprueba la calidad de los anuncios que hay en el sitio web que se muestran desde escritorio.
- AdsBot-Google-Mobile-Apps: Revisa la calidad de anuncios situados en aplicaciones Android, sigue la misma regla que el robot de AdsBot.
- Googlebot-Image
- Googlebot-News
- Googlebot-Video
- Googlebot
Estos son todos los robots que usa el buscador de Google para rastrear un sitio web actualmente. Veamos ahora algunos datos sobre SEO.